1. JavaScript
a. Date 日期
程式碼:
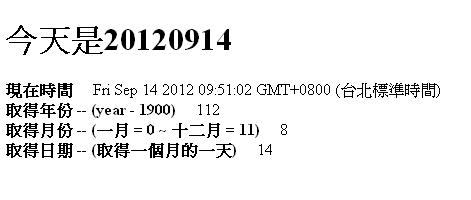
<h1>今天是20120914</h1>
<script>
var now = new Date()
document.write('<b>現在時間 </b>' + now);
document.write('<br/>');
document.write('<b>取得年份 -- (year - 1900)</b> ' + now.getYear());
document.write('<br/>');
document.write('<b>取得月份 -- (一月 = 0 ~ 十二月 = 11)</b> ' + now.getMonth());
document.write('<br/>');
document.write('<b>取得日期 -- (取得一個月的一天)</b> ' + now.getDate());
</script>
Code: (English)
<h1>Today is 20120914</h1>
<script>
var now = new Date()
document.write('<b>Time Now </b>' + now);
document.write('<br/>');
document.write('<b>Get Year -- (year - 1900)</b> ' + now.getYear());
document.write('<br/>');
document.write('<b>Get Month -- (January = 0 ~ December = 11)</b> ' + now.getMonth());
document.write('<br/>');
document.write('<b>Get Date -- (Get a day of the month)</b> ' + now.getDate());
</script>
執行結果:
Result:
b. img + Array (自動換圖片)
B. Img + Array (automatically change pictures)
程式碼:
Code:
<script>
var imgs = Array('01.jpg', '02.jpg', '03.jpg', '04.jpg');
var i = 0;
function change()
{
i++;
if (i >= imgs.length)
i = 0;
document.getElementById('img1').src = imgs[i];
setTimeout('change()', 1000);
}
</script>
</head>
<body onload='change()'>
<img src="01.JPG" name="img1" width="196" height="151" id="img1" />
</body>
c. 用 navigator.userAgent + indexOf 判斷瀏覽器
c. Use navigator.userAgent + indexOf to determine the browser
程式碼:
Code:
<script>
var str = navigator.userAgent;
//取出 navigator.userAgent 的內容,放到 str 字串變數裡。
//Remove the contents of navigator.userAgent and put it in the str string variable.
if (str.indexOf('MSIE') > 0)
//判斷瀏覽器是否為 IE
// Determine whether the browser is IE
window.location = 'IE.html';
//將網頁導向 IE.html
// Redirect the page to IE.html
if (str.indexOf('Chrome') > 0)
//判斷瀏覽器是否為 Chrome
// Determine whether the browser is Chrome
window.location = 'chrome.html';
//將網頁導向 Chrome.html
// Redirect the page to Chrome.html
</script>
</head>
<body>
您的瀏覽器不是 IE 也不是 Chrome
Your browser is neither IE nor Chrome
</body>
d. 陣列 Array
程式碼一:用陣列做出二個相關聯的下拉選單
Code 1:Use the array to make two associated drop-down menus
<script>
var arr = new Array(3); //第一維陣列設3個 //The first dimension array has 3
var i;
for(i=0;i<=2;i++)
arr[i] = new Array(4);
arr[0][0] = '肉類';
arr[0][1] = '牛肉';
arr[0][2] = '豬肉';
arr[0][3] = '羊肉';
arr[1][0] = '水果';
arr[1][1] = '蘋果';
arr[1][2] = '葡萄';
arr[1][3] = '檸檬';
arr[2][0] = '飲料';
arr[2][1] = '可樂';
arr[2][2] = '汽水';
arr[2][3] = '果汁';
function chg(s1)
{
allclear(); //先清除 //Clear
for(i=1; i<=arr[ s1.selectedIndex -1].length-1 ; i++)
//當選擇 '肉類'時,s1.selectedIndex =1,所以 arr[ s1.selectedIndex -1 ]就是等於 arr[0]。 而 arr[0] 的 length = 4, length -1 = 3,指的是當選擇 '肉類'時,迴圈跑三次。
{
var opt = new Option( arr[s1.selectedIndex-1][i] , i);
//當選擇 '肉類',s1.selectedIndex - 1 就是 1 - 1 = 0。因為 selectedIndex = 0 是 '請選擇'
//且當 i=1 時,arr[s1.selectedIndex-1][i] 就是 arr[0][1],所以就是指 '牛肉'。
//且當 i=2 時,arr[s1.selectedIndex-1][i] 就是 arr[0][2],所以就是指 '豬肉'。
//且當 i=3 時,arr[s1.selectedIndex-1][i] 就是 arr[0][3],所以就是指 '羊肉'。
//當選擇 '水果',s1.selectedIndex - 1 就是 2 - 1 = 1。因為 selectedIndex = 0 是 '請選擇'
//且當 i=1 時,arr[s1.selectedIndex-1][i] 就是 arr[1][1],所以就是指 '蘋果'。
//且當 i=2 時,arr[s1.selectedIndex-1][i] 就是 arr[1][2],所以就是指 '葡萄'。
//且當 i=3 時,arr[s1.selectedIndex-1][i] 就是 arr[1][3],所以就是指 '檸檬'。
document.getElementById('s2').options.add(opt);
}
}
function allclear() //清除的語法
{
var i;
var newsel = document.getElementById('s2');
for (i=newsel.options.length-1; i>=0; i--)
{
newsel.options.remove(i);
}
}
</script>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<label>
<select name="s1" id="s1" onchange="chg(this)">
<option>請選擇</option>
</select>
</label>
<label>
<select name="s2" id="s2">
</select>
</label>
</form>
</body>
</html>
<script>
//HTML讀完後,先執行
//After the HTML is read, execute it first.
for (i=0;i<=2;i++)
{
var opt = new Option(arr[i][0], i);
//載入三種 s1:arr[0][0]、arr[1][0]、 arr[2][0]。
//Load three kinds of s1:arr[0][0], arr[1][0], arr[2][0]
document.getElementById('s1').options.add(opt);
}
</script>
執行結果:
Result:
PS:
在第二維陣列固定設長度為4,這樣不好。因為不能使用不同長度的第二維陣列。
建議第二維陣列不要有預設值,改成
arr[i] = new Array();
PS:
The length of the second dimension array is fixed at 4, which is not good. Because second-dimensional arrays of different lengths cannot be used. It is recommended that the second dimension array not have a preset value, change the code as follow
arr[i] = new Array();
程式碼二:不同長度的二維陣列,將水果加一樣,飲料加二樣
Code 2: Two-dimensional arrays of different lengths, add the same fruit, add the drink
<script>
var arr = new Array(3);
var i;
for(i=0;i<=2;i++)
arr[i] = new Array();
arr[0][0] = '肉類';
arr[0][1] = '牛肉';
arr[0][2] = '豬肉';
arr[0][3] = '羊肉';
arr[1][0] = '水果';
arr[1][1] = '蘋果';
arr[1][2] = '葡萄';
arr[1][3] = '檸檬';
arr[1][4] = '西瓜';
arr[2][0] = '飲料';
arr[2][1] = '可樂';
arr[2][2] = '汽水';
arr[2][3] = '果汁';
arr[2][4] = '奶茶';
arr[2][5] = '咖啡';
function chg(s1)
{
allclear();
for(i=1;i<=arr[s1.selectedIndex-1].length-1 ;i++)
{
var opt = new Option(arr[s1.selectedIndex-1][i], i);
document.getElementById('s2').options.add(opt);
}
}
function allclear()
{
var i;
var newsel = document.getElementById('s2');
for (i=newsel.options.length-1; i>=0; i--)
{
newsel.options.remove(i);
}
}
</script>
</head>
<body>
<form id="form1" name="form1" method="post" action="">
<label>
<select name="s1" id="s1" onchange="chg(this)">
<option>請選擇</option>
</select>
</label>
<label>
<select name="s2" id="s2">
</select>
</label>
</form>
</body>
</html>
<script>
for (i=0;i<=2;i++)
{
var opt = new Option(arr[i][0], i);
document.getElementById('s1').options.add(opt);
}
</script>
執行結果:
Result:
e. 陣列排序
e. Array sorting
程式碼:
Code:
<script>
document.write('<h1>陣列由小到大排序 Array sorted from small to large</h1>');
var arr = new Array(5,2,6,1,7,2);
arr.sort(function(a,b){return b-a});
for (i=0;i<=5;i++)
{
document.write(arr[i]);
document.write('<br />');
}
document.write('<br />');
</script>
<script>
document.write('<h1>陣列由大到小排序 Array sorted from large to small</h1>');
var arr = new Array(5,2,6,1,7,2);
arr.sort(function(a,b){return b-a});
for (i=0;i<=5;i++)
{
document.write(arr[i]);
document.write('<br />');
}
</script>
執行結果:
Result:





No comments:
Post a Comment